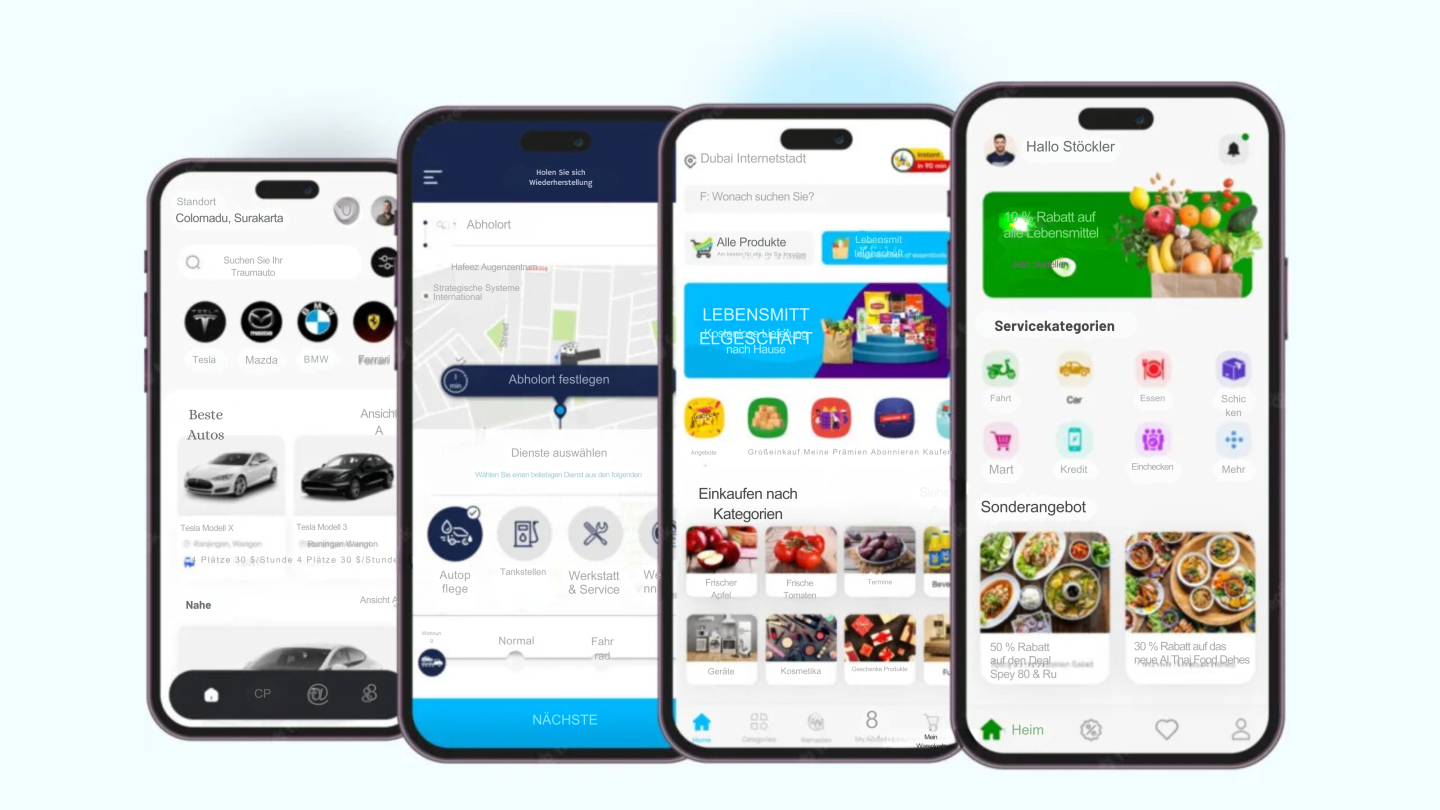
Ich werde ein benutzerfreundliches UI/UX für Ihre Web- und Mobile-Apps gestalten
Über Diesen Jab
Ich werde ein benutzerfreundliches UI/UX für Ihre Web- und Mobile-Apps gestalten
Die Schaffung einer außergewöhnlichen Benutzererfahrung beinhaltet einen detaillierten Designprozess mit zwei entscheidenden Phasen: Konzept und Gestaltung & Prototyp. Im Konzeptstadium beginnen wir mit der Analyse von Wettbewerbern, um Chancen zu identifizieren, wo Ihre Anwendung hervorragend sein kann. Anschließend führen wir eine Benutzerforschung durch und erstellen Personas, um die Bedürfnisse und Wünsche Ihrer Zielgruppe zu verstehen. Diese Forschung hilft uns, Benutzerflüsse zu entwickeln, die die Reise des Benutzers durch die App darstellen und sicherstellen, dass jede Interaktion reibungslos und intuitiv ist.Im nächsten Schritt, der Gestaltung & Prototyp-Phase, beginnen wir mit Wireframes, die die grundlegende Struktur der App darstellen, wobei Funktionalität und Benutzerengagement im Vordergrund stehen. Diese Wireframes verwandeln sich in interaktive Prototypen, die eine klickbare Version der App zum Testen vor der Entwicklung bieten. Sobald wir das Layout bestätigen, konzentrieren wir uns auf das UI-Design und verbessern die visuelle Anziehungskraft, während wir die Effektivität beibehalten. Die endgültigen Ergebnisse umfassen Quellcodedateien, die Ihnen die vollständige Kontrolle über das Design für zukünftige Änderungen geben. Diese Methode gewährleistet ein benutzerzentriertes Design, das durchdacht gestaltet und bereit für die Umsetzung ist, was zu einem überzeugenden Produkt führt.
Pakete Vergleichen
| Lieferzeit |
|---|
Über The Freelancer
Häufig Gestellte Fragen
Was ist der UX-Designprozess?
Der UX-Designprozess umfasst das Verständnis der Benutzerbedürfnisse, das Recherchieren von Wettbewerbern, das Erstellen von Benutzer-Personas, das Kartieren von Benutzerflüssen und das Verfeinern des Designs durch Wireframes, Prototypen und UI-Design, bevor die endgültigen Quelldateien für die Entwicklung bereitgestellt werden.
Was ist ein Wireframe und warum ist es wichtig?
Ein Wireframe ist eine grundlegende visuelle Darstellung des Layouts und der Struktur Ihrer App oder Website. Es konzentriert sich auf Funktionalität und Navigation und hilft, Inhalte und Funktionen zu organisieren, bevor das visuelle Design hinzugefügt wird. Wireframes sind entscheidend für die Gewährleistung einer intuitiven Benutzererfahrung.
Was ist der Unterschied zwischen einem Wireframe und einem Prototyp?
Ein Wireframe ist ein statisches Layout, das sich auf die Struktur und Navigation der App konzentriert, während ein Prototyp ein interaktives Modell ist, das die Benutzerinteraktion mit der App simuliert, um deren Benutzerfreundlichkeit und Ablauf zu testen.
Kann ich Änderungen vornehmen, nachdem das Design abgeschlossen ist?
Nachdem das Design abgeschlossen und geliefert wurde, können Änderungen vorgenommen werden, aber es können zusätzliche Gebühren anfallen, abhängig vom Umfang der Überarbeitungen.
Wie stellen Sie sicher, dass das Design meinen Geschäftszielen entspricht?
Wir arbeiten eng mit Ihnen zusammen, um Ihre Geschäftsziele, Zielgruppe und spezifischen Projektziele zu verstehen. So stellen wir sicher, dass das Design sowohl auf die Bedürfnisse der Nutzer als auch auf die Geschäftsstrategien abgestimmt ist.